iPad, iPhoneでコーディングを楽しもう

機能
iOSでコーディングを楽しもう
iOSで直接コーディングを行い、どこでもプログラムを作成できます。
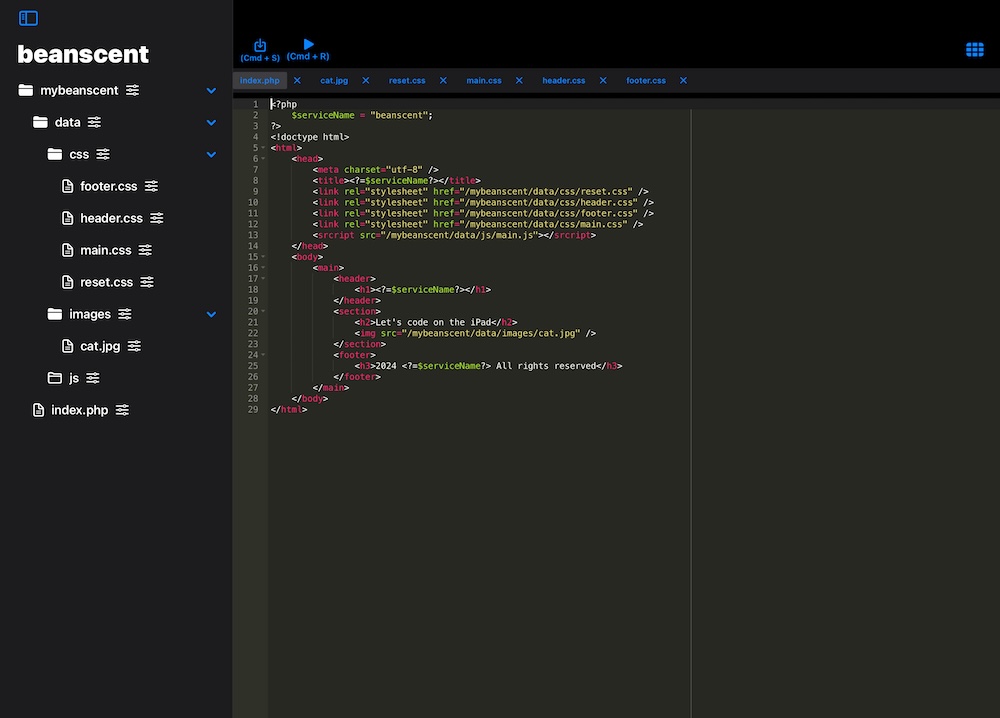
ウェブプロジェクトの作成とコーディング
ウェブプロジェクトを簡単に作成し、コーディングすることができます。
シンプルエディター
シンプルエディターを使用して、以下の言語でコーディングが可能です: Web(HTML, CSS, JavaScript, PHP), Swift, Python, Dart, Java。

ダウンロード
